티스토리 소제목(H2) 꾸미기 서식 공유합니다.

이곳을 들어오신 분은 티스토리 운영을 처음 시작한 지 얼마 되지 않은 분들이라 생각됩니다. 다른 티스토리 방문했을 때 소제목 부분에 색깔이나 글꼴을 이쁘게 만들어진 것을 보고 본인 블로그에 꾸미기 하고 싶으신 분들이 많다고 생각됩니다. 이글에서는 아주 간단하게 서식을 통해 티스토리 소제목(H2) 꾸미기를 만드는 설명을 해드리겠습니다. 초보자분들도 아주 쉽게 할 수 있도록 서식도 같이 공유하겠습니다.
티스토리 소제목(H2) 꾸미기 비교
티스토리 소제목(H2)을 꾸미기를 하게 되면 좋은 점은 문장의 글을 한눈에 볼 수 있고, 본문 내용을 잘 구별할 수 있는 장점을 가지고 있습니다. 흔히 우리가 이야기하는 가독성에 대해서 많이 높여줍니다.

이해하기 쉽게 예시 사진을 보여드립니다. 윗부분은 서식으로 티스토리 소제목(H2) 꾸미기 적용을 한 것이고, 아래에는 기본 티스토리 소제목(H2) 적용을 한 것입니다. 어떤 것이 가장 본문을 보는데 편하게 보이는지 감이 잡으실 수 있습니다.
티스토리 소제목(H2) 꾸미기
이제부터 티스토리 소제목(H2) 꾸미기는 아래와 같이 따라 하시면 됩니다.
티스토리 소제목(H2) 서식 만드는 방법


처음 티스토리 홈 화면에서 좌측 사이드 보시면 콘텐츠 - 서식관리를 클릭합니다. 그러면 서식관리 창을 보실 수 있는데 상단에 서식 쓰기를 클릭합니다.

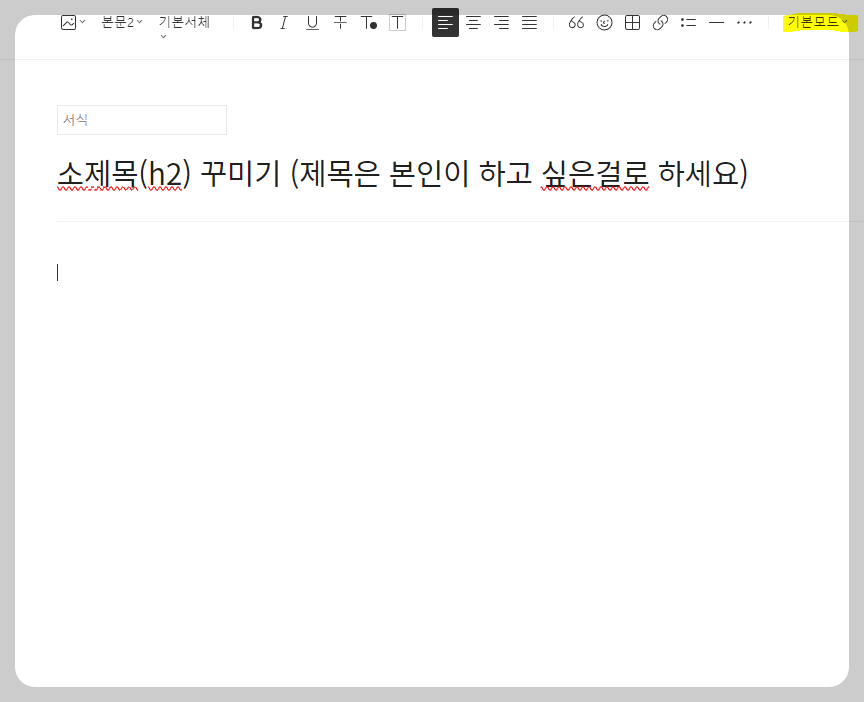
그럼 위와 같은 하얀색 배경 화면이 나옵니다. 소제목(H2) 꾸미기 뿐만 아니라 다양하게 본인이 입맛에 맞는 서식을 만들고 싶다면 자주 이화면을 접하게 됩니다. 그다음에는 우측 상단에 기본모드 클릭 - HTML 모드 클릭 하세요.


이 화면은 HTML 화면입니다. 화면이 잘 보이지 않으시면 클릭해서 확대가 되니 확인하시면 됩니다. 메모장 파일로 첨부도 해두었으니 다운로드하셔서 쓰셔도 됩니다. 위와 같이 첫 번째로 제목 부분을 작성해 주시고, 아래 소제목(H2) 꾸미기 사용될 서식 코드를 아래에 작성해 주시면 됩니다. 그리고 좌측 하단에 완료 버튼을 누르시면 끝이 납니다.
티스토리 소제목(H2) 서식 사용법



우측 상단에 가로 점 3개 누르고 서식을 클릭 그리고 소제목 서식을 선택하고 사용하면 됩니다.
티스토리 소제목(H2) 꾸미기 서식 만드는 순서 정리
- 티스토리 블로그 좌측 관리 홈 - 서식 관리 클릭 - 서식 쓰기 클릭하세요
- 기본모드 HTML 모드로 클릭해서 변경해 줍니다.
- 서식 제목을 정해 줍니다.
- 소제목(H2) 꾸며주는 서식을 넣어줍니다.
- 완료 버튼을 클릭하면 글 쓸 때마다 서식관리에서 클릭해서 사용하시면 됩니다.
오늘은 티스토리 소제목(H2) 꾸미기 서식에 대해서 알아보았습니다. 이제 티스토리 시작하셨다면 원하는 정보를 얻으러 오는 방문하는 사람들에게 소제목을 잘 꾸며놓으면 체류시간이 늘어날 수 있다는 것이 저의 판단입니다. 글을 읽어 주셔서 감사합니다.




댓글